How To Capture Beautiful Website Screenshots Easily
Did this ever happen to you? Your manager asks you to make their presentation of screenshots look nice. As a designer, this is a recurring request. In some rare cases, it’s just a matter of seconds, but more often than not, it’s easier to retake and edit all the screenshots, which is a rather annoying and time-consuming task.
Thankfully, there’s an easy-to-use Chrome extension that makes taking a nice-looking screenshot a breeze. With BeanShot for Chrome, you no longer have to clean up your browser toolbar before taking the shot. You don’t even have to close any tabs to create stunning screenshots for social media posts or presentations.

To add BeanShot to your Chrome Browser, download it from the Chrome Store and pin it, so it’s always accessible on the right-hand side of your browser’s address bar.
Taking a shot
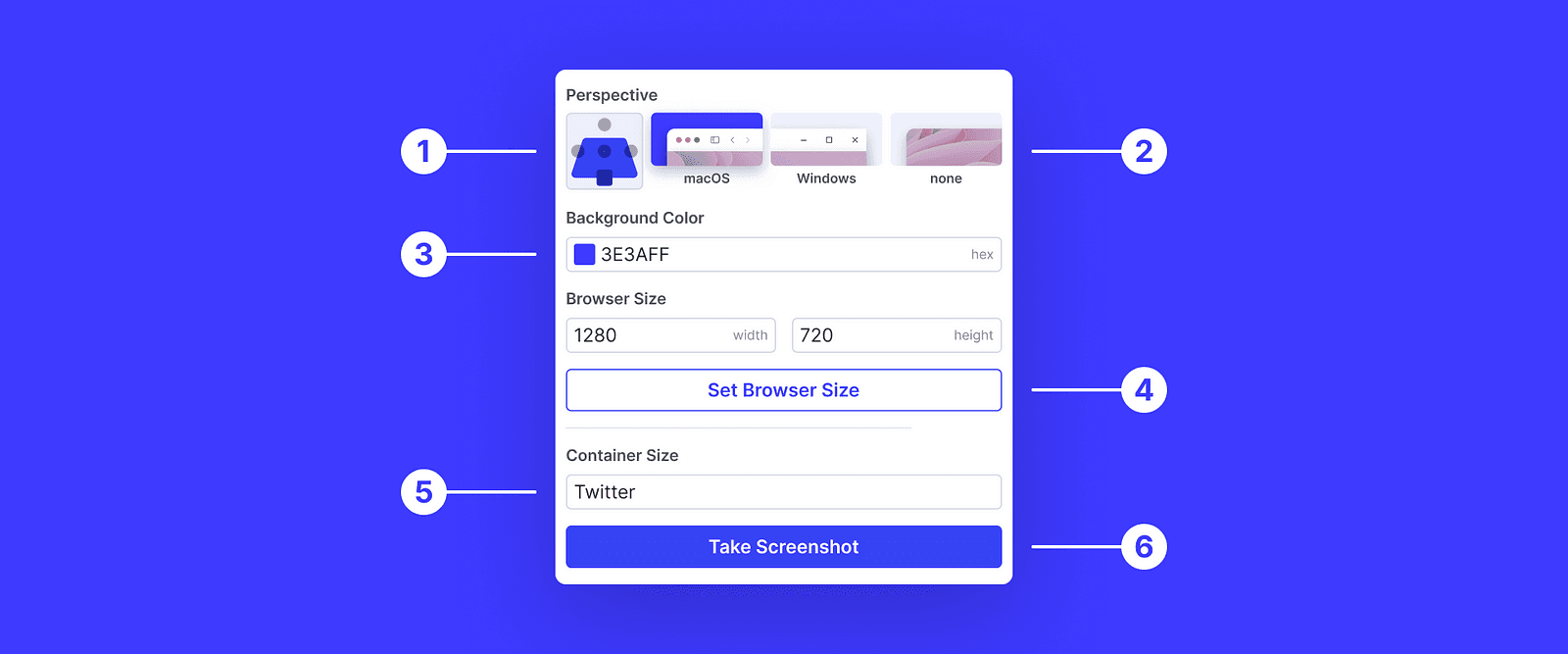
BeanShot comes with the following options to customize screenshots to your liking:
Perspective
Browser frame
Background color
Viewport size
Container Size
Export

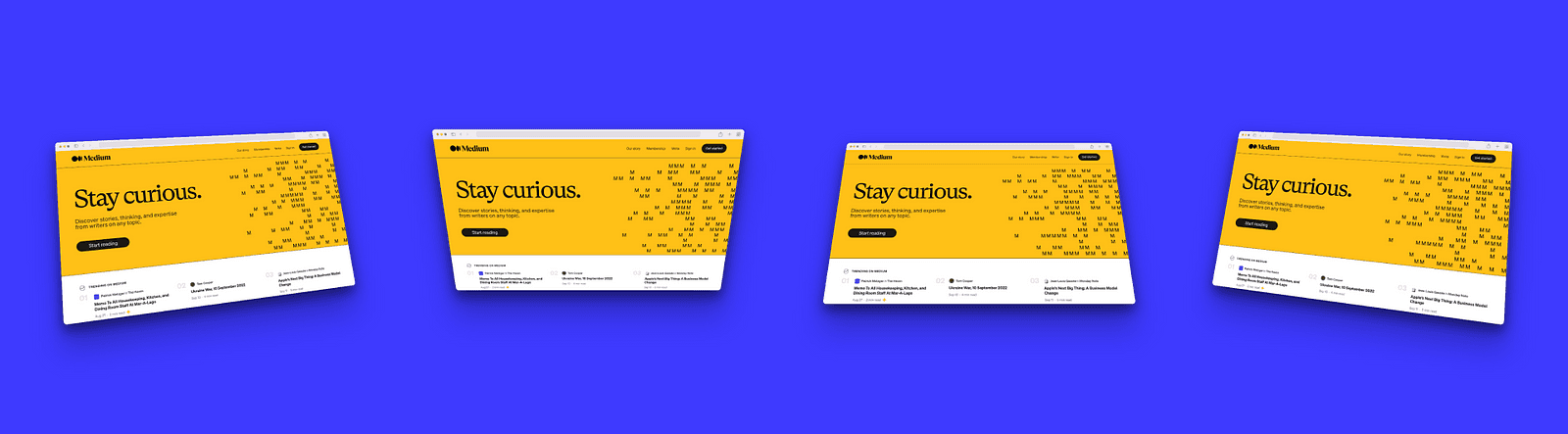
1. Perspective

Do you want a traditional screenshot, or are you brave enough to add a little twist? Using the perspective picker, you can choose between a plain screenshot or a perspective version. Those latter ones are perfect for making your presentation stand out from the rest and leave a lasting impression on your audience.
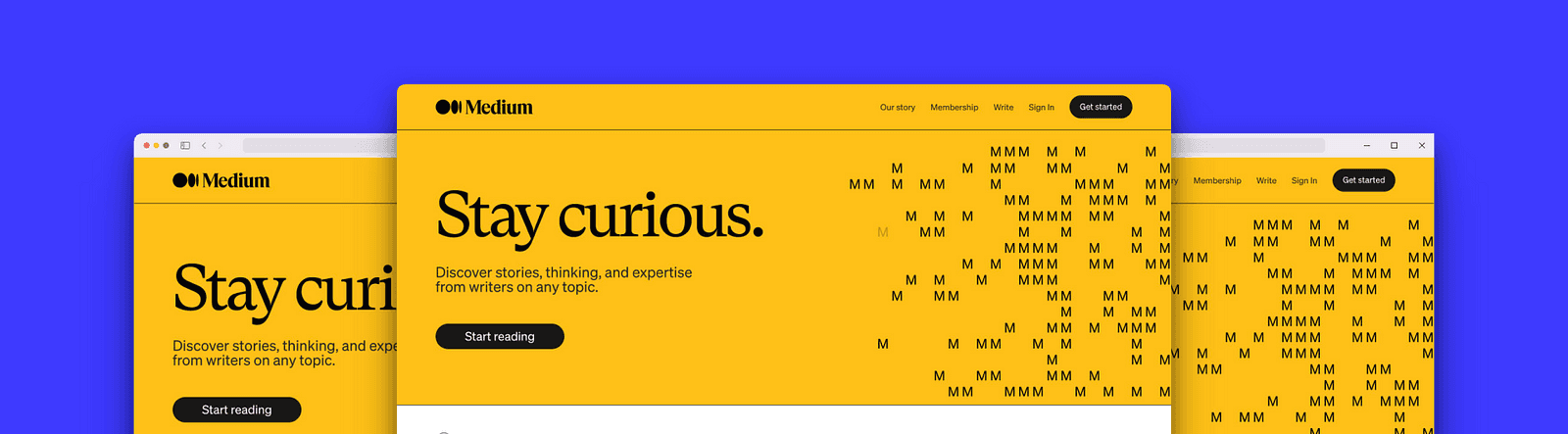
2. Browser Frame

Pick one of three browser frame styles (macOS, Windows, plain) to match your personal taste or operating system.
3. Background color
In addition to a clean browser frame, BeanShot positions the window on a plain color background, so your screenshot pops and always matches your taste or brand identity.
Tip: If you clear the color field, the background of your screenshot will be transparent and thus can be put into any presentation or design
4. Viewport size
Set the dimensions of the browser’s viewport size. This comes in handy if you need to create a bunch of screenshots that need to be equal in size.
5. Container size

This is the size of the background of the screenshot. You can choose from various predefined templates and even have your own custom ones. That way, it’s super easy to export your screenshots sized perfectly for Twitter, Facebook, or Instagram Stories without the need for additional adjustments afterward.
6. Export it!
Finally, you capture the screenshot. You’ll find the result in the download folder of your Mac or PC.
Tip: Once you have configured everything, your setup will be stored, so the next time you take a screenshot, it just takes a single click.
Taking nice screenshots has never bean that easy (pun intended). So, the next time a colleague or manager asks you to make their screenshots pleasant, send them this article or tell them to get BeanShot directly. You might want to try it for your own purposes as well.
Happy BeanShotting!
XOXO,
Christian 👨🏻💻